An annular throbber is a vital graphical element in the digital world, often referred to as a loading icon or indicator. It is an animated graphic used to show that a program or webpage is processing information, executing tasks, or waiting for a response.
The annular throbber is one of the many forms of this visual cue, and it plays an important role in user experience design. This article will explore the concept of the annular throbber, its functions, and its impact on the overall user interface.
What is an Annular Throbber?
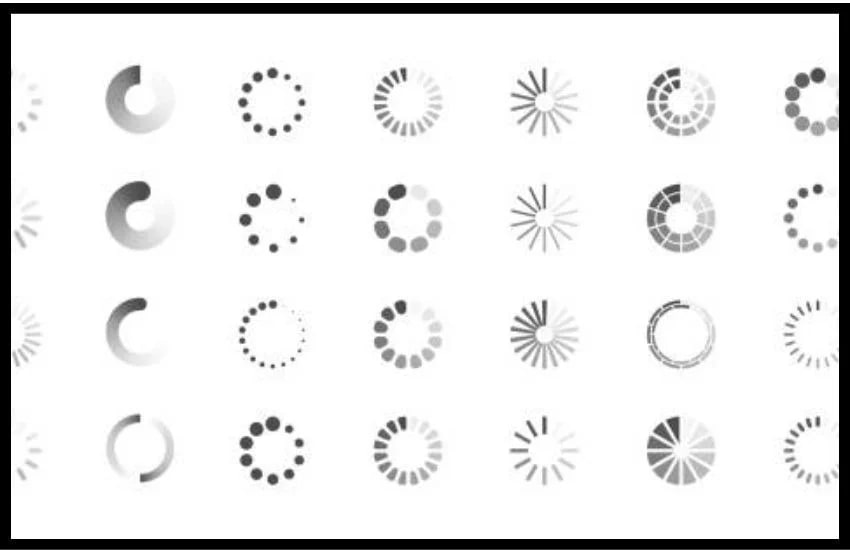
An annular throbber is a circular animation, typically formed of rotating lines or segments, which spins around a central point to indicate that a process is ongoing. The name “annular” comes from the ring shape (or annulus) of the icon, and “throbber” refers to its repetitive motion that signifies ongoing activity.
This throbber is commonly used in web browsers, software applications, and mobile interfaces. It informs users that the system has acknowledged their input but is currently busy processing the request.
Purpose of an Annular Throbber:
The primary purpose of an annular throbber is to provide visual feedback to the user, letting them know that the system is working on their request. In the absence of this indicator, users might think that the system has frozen or is not responding, which could lead to frustration.

When properly implemented, the annular throbber enhances user experience by maintaining a flow of communication between the system and the user. It serves as a placeholder while a program loads or processes data, helping users remain patient.
Common Uses of the Annular Throbber:
The annular throbber can be seen across various platforms and applications. Some of the most common uses include:
- Web Browsing: When loading websites or multimedia content, browsers display an annular throbber to show the page is still loading.
- File Uploads/Downloads: During file transfers, the annular throbber spins, indicating that the file is being uploaded or downloaded.
- Software Applications: Applications display an annular throbber when performing tasks such as calculations, data retrieval, or saving files.
Designing an Annular Throbber for Better User Experience:
While the annular throbber serves a clear functional purpose, its design can also impact user experience. A well-designed throbber should be simple and not too distracting. Some factors to consider when designing an effective annular throbber are:
- Size: The annular throbber should be large enough to be easily noticed, but not so big that it overwhelms the screen.
- Speed: The speed of the spinning motion should be steady. A fast spin can cause anxiety, while a slow spin may give the impression of inefficiency.
- Color: The color of the annular throbber should contrast well with the background, ensuring visibility.
Types of Annular Throbbers:
There are various designs of annular throbbers that developers can use, depending on the application. Some popular designs include:
- Solid Circle: A full circle that spins around a central point.
- Segmented Circle: A circle made of individual segments that rotate in a loop.
- Pulsating Circle: An annular throbber where the outer ring pulses in and out instead of spinning.
Each of these variations serves the same purpose but can be chosen based on the desired aesthetic of the application or the brand’s visual identity.
Annular Throbber and Performance Indicators:
While the annular throbber indicates that something is happening, it does not provide specific information about how much of the process is complete. For this reason, some developers prefer to use a progress bar alongside or instead of the annular throbber, which offers users more detailed feedback.
However, the annular throbber is often favored in situations where the duration of a task is uncertain, or when it is difficult to calculate a specific percentage of completion.
Annular Throbber in Mobile Applications:
In mobile interfaces, the annular throbber has become a ubiquitous element due to its simplicity and efficiency. Mobile applications use this element extensively during actions like content loading, app startup, and real-time data fetching.
Given the limited screen space in mobile devices, the annular throbber is particularly useful for offering a compact loading indicator that doesn’t obstruct the user interface.
Annular Throbber and User Patience:
A key aspect of the annular throbber is its effect on user patience. Users are more likely to wait for a process to complete if they see an annular throbber on the screen, as it reassures them that their action is being processed. However, if the annular throbber spins for too long without any progress, users may become frustrated.
To address this, developers should aim to optimize loading times and consider combining the annular throbber with brief status updates to keep users informed about the process.
Annular Throbber Customization:
Customizing the annular throbber to match the theme of a brand or product can enhance the visual appeal of the application. Many developers modify the size, color, and speed of the annular throbber to fit the overall design language of their application, ensuring consistency across the user interface.
Future of Annular Throbbers:

As technology advances, the annular throbber will likely continue to be a fundamental part of user interfaces. With improvements in loading speeds and data processing, the need for long durations of visible annular throbber usage may decrease.
However, as a user experience tool, the annular throbber will remain relevant in providing feedback for short processes or momentary delays.
The Role of the Annular Throbber in Accessibility:
The annular throbber plays a significant role in accessibility by providing visual feedback to users who rely on screen interactions to navigate digital environments. For users with disabilities, especially those with cognitive or visual impairments, clear indicators of ongoing processes are crucial for understanding system status.
To enhance accessibility, developers should consider implementing annular throbbers that are distinguishable by color and contrast, and ensure that they are also announced by screen readers.
Combining visual cues with alternative text descriptions or auditory signals can help users who might otherwise struggle to interpret the annular throbber, making digital content more inclusive.
Annular Throbber vs. Other Loading Indicators:
While the annular throbber is a popular choice for indicating loading or processing states, there are other types of loading indicators that can serve similar functions. For example, spinner animations, progress bars, and pulsating dots are alternative indicators that provide different types of feedback.
Each type of indicator has its strengths and weaknesses depending on the context. For instance, progress bars give users a sense of how much longer they might need to wait, while an annular throbber focuses on showing that the system is actively processing. Choosing the right indicator depends on factors like the expected duration of the task and the level of user feedback required.
Technical Considerations for Implementing Annular Throbbers:
Implementing an annular throbber effectively requires attention to several technical details. Developers must ensure that the animation runs smoothly across different devices and browsers to prevent jarring or stuttering visuals.
This involves optimizing the graphic’s performance by using efficient code and minimizing resource usage. Additionally, developers should test the annular throbber for responsiveness and compatibility with various screen sizes and resolutions.
Ensuring that the throbber appears consistently and functions well in diverse environments helps maintain a polished and professional user experience.
The Impact of Annular Throbbers on User Perception and Engagement:
The presence and design of an annular throbber can significantly impact user perception and engagement. A well-designed throbber not only provides essential feedback but also helps in setting user expectations about wait times.
If the animation is smooth and aesthetically pleasing, it can enhance user satisfaction by making wait times feel shorter. Conversely, a poorly designed or malfunctioning annular throbber can frustrate users and lead to negative perceptions of the application’s performance.
Therefore, investing in a thoughtfully designed annular throbber can improve user engagement by fostering a more positive and professional interaction with the application.
The Evolution of the Annular Throbber in Design Trends:
The annular throbber has evolved significantly over the years, reflecting broader design trends in user interfaces. Early versions of annular throbbers were simplistic, often featuring basic spinning circles with minimal animation.
As design aesthetics advanced, so did the complexity and style of annular throbbers. Modern designs now incorporate smoother animations, gradients, and even 3D effects to create a more engaging user experience.
This evolution mirrors the shift towards more refined and visually appealing interfaces, where even small elements like the annular throbber contribute to the overall look and feel of the application. Keeping up with these design trends ensures that the annular throbber aligns with current user expectations and enhances the application’s visual consistency.
Customizing Annular Throbbers for Branding Purposes:
Customizing an annular throbber for branding purposes is an effective way to strengthen a brand’s visual identity. By aligning the design of the annular throbber with brand colors, fonts, and other stylistic elements, companies can create a cohesive user experience that reinforces their brand image.

For instance, a tech company might opt for a sleek, modern annular throbber with a metallic finish, while a playful app could use bright, colorful animations.
Customization helps differentiate an application from competitors and can leave a lasting impression on users. Additionally, branded annular throbbers can enhance the perceived value of the application, making it feel more integrated and thoughtfully designed.
The Psychological Effect of Annular Throbbers on User Patience:
The psychological impact of an annular throbber on user patience cannot be understated. The presence of a spinning annular throbber can positively influence how users perceive waiting times.
When users see a dynamic element indicating ongoing activity, they are more likely to feel that the system is responsive and actively working, which can reduce frustration. However, if the annular throbber is poorly designed or appears for too long, it can exacerbate feelings of impatience.
Effective use of the annular throbber involves balancing its visibility and animation speed to ensure it conveys progress without causing undue annoyance. Understanding these psychological effects helps designers create a more user-friendly experience.
Annular Throbber Integration with Other UI Elements:
Integrating an annular throbber with other user interface elements can enhance its functionality and user experience. For example, combining the annular throbber with a progress bar or status messages can provide users with more detailed feedback.
This approach allows users to see not just that the system is working, but also how much progress has been made.
Additionally, integrating the annular throbber with interactive elements, such as cancel buttons or estimated time remaining, can give users more control and information about the ongoing process.
This comprehensive approach ensures that the annular throbber is not just a standalone element but part of a larger, cohesive user interface strategy that improves usability and satisfaction.
FAQs About Annular Throbber:
1. What is an annular throbber used for?
An annular throbber is used to indicate that a program or webpage is processing information, providing visual feedback to the user during wait times.
2. Where are annular throbbers commonly seen?
You can find annular throbbers in web browsers, mobile applications, software programs, and anywhere that requires users to wait for a process to complete.
3. How can the design of an annular throbber affect user experience?
The design of an annular throbber affects user experience through factors like size, speed, and color. A well-designed throbber ensures users are informed without feeling impatient or overwhelmed.
4. Can annular throbbers be customized?
Yes, annular throbbers can be customized to match the theme and visual identity of a brand or application. Developers often adjust their size, color, and motion.
5. What is the difference between an annular throbber and a progress bar?
An annular throbber indicates that a process is happening but does not show the percentage of completion, whereas a progress bar provides a visual representation of how much of the task is complete.
6. How long should an annular throbber be visible?
The annular throbber should be visible only for as long as the process takes. If it remains on the screen too long, users may become frustrated, so developers should optimize load times to reduce waiting.
Conclusion:
The annular throbber is a critical component of user interface design, offering an intuitive way to inform users that a process is in progress. Its design and functionality, while simple, play a significant role in shaping user experience across digital platforms. Whether you encounter an annular throbber while browsing a website or using a mobile app, this small animation helps bridge the gap between user input and system response, making interactions smoother and more reassuring.